- Home >
- Help >
- Sellers Help >
- Promotional Tools >
- How to Create Promotional Widgets
How to Create Promotional Widgets
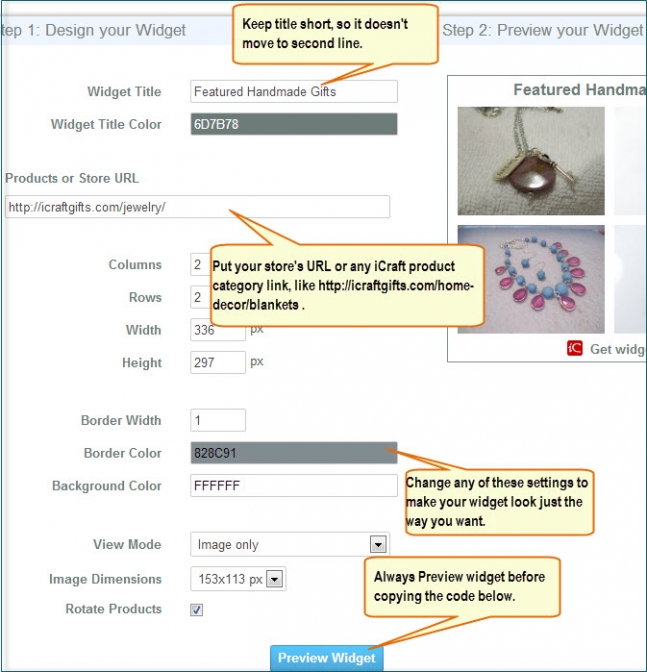
Start entering information in the form on the left side to overwrite the default settings. You can completely customize this widget - change widget Title, update text color, add a border around your widget, change size of product images etc.
Click on “Preview Widget” button to see if you like what you’ve build so far.
If you are not happy with the spacing or the color, keep updating the form fields, until you like what you see.
Once you are happy with your creation, simply copy the code at the bottom of the page and paste it within the code of your personal site or blog (in the spot where you want your widget to appear).

This widget is not meant for Facebook. We'll provide info on how to add it to Facebook later.
Last Updated: Sep 28, 2018
- Category:
- Promotional Tools
- Tags:
- promotional tools
9 Comments
Jun 28, 2018 | Gramps Tees
Aug 25, 2017 | Daisy Art Studo
May 21, 2016 | StylishDecorbyGClark
May 16, 2014 | iCraft Admin
You can paste our widget code within the code of your page, if you know how to work with the code.
Blogs, like WordPress, provide you with custom widgets where you could embed our code. Or you can look for an icon for embedding code within the text editor, when you write something on your blog.
I really need to know what site you have and where you are trying to embed our widget in order to provide you with better instructions.
You actually don't need to upload any pictures when you are building the widget. All you need to do is to enter your store URL and system will pull all product images from your store and display them in the widget preview panel. Hope this helps!
May 9, 2014 | Helens Charms Unique Gifts
I am working on creating widget. Instruction says copy and paste it on my site. But where? And how do I upload the pictures? I don't see any area where to do that. Please, help. Thank you.
Nov 23, 2013 | iCraft Admin
This thread on Forum is much more appropriate https://icraftgifts.com/forum/b8/member-updates-and-amp-newbie-intros/
Thanks!
Sep 23, 2013 | iCraft Admin